Draw a Box Guys Illustrator Settings
Circular Corners Quickly in Illustrator
[Editor'south Annotation: This article from 2007 describes how to make rounded corners in Illustrator CS6 and prior. If you're using Illustrator CC, there's a much easier method, as Chad Chelius shows in his 2016 mail, "Working with Alive Shapes in Adobe Illustrator."]
Rounding Some Corners
I recently got a request from someone who wanted to utilise Illustrator to create dynamically resizable buttons for a Spider web site. To complicate matters, he wanted the button fashion to be flexible enough that left-mitt corners tin can be rounded, and right-mitt corners can exist rectangular corners, or vice versa (Figure 1).

Figure i.
I tin't fifty-fifty brainstorm to tell you how oftentimes I hear requests from folks who want to round only some of the corners of an object in Illustrator. (I can hear those FreeHand users giggling considering FreeHand can exercise that.)
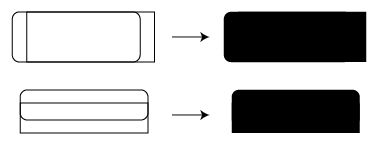
So how did I do information technology? In a nutshell, I offset with a regular rectangle. I utilise 1 fill with a rounded corner effect applied, and ane without. Then I employ the Transform outcome to offset the fills slightly so that rounded corners are visible on one side only, or just on the tiptop or bottom (Effigy ii)

Figure 2.
More after the bound! Go on reading below ↓
Free and Premium members see fewer ads! Sign upward and log-in today.
Here are the steps to practice this yourself:
- Draw a rectangle. Fill information technology with your favorite color.
- Apply the Appearance panel to add a new fill up.
- With the new fill targeted, choose Event > Stylize > Round Corners. Do your thing and requite yourself some nice rounded corners. (If yous're working with text, employ the Effect > Convert to Shape > Rounded Rectangle selection.)
- With that fill still targeted, choose Result > Distort & Transform > Transform. Under the Move section, adjust your fill up slightly so that it'south offset from the original fill. Apply horizontal movements to add together rounded corners to the left or right, and vertical movements to add rounded corners to the top or bottom.
If you want everything to be centered, use a Transform event to another fill (without rounded corners) with the verbal contrary settings.
All yous FreeHanders are even so snickering because FreeHand can circular just 1 corner, and opposite corners. Well, I have news for you. I can use the same technique I just employed to do simply that: circular any specific corner, some, or all. And of course, once information technology's a way, it's one click to apply it.
Pick a Corner… Whatever Corner
In Illustrator (more then than just virtually whatsoever other program) there are always a variety of ways to accomplish any design task. Some are more than efficient than others. Some are easier to implement. Each offering pros and cons and each offer benefits for sure design tasks. With that in heed, I offer my solution for creating rectangles with a rounded corner (or three) of your pick.
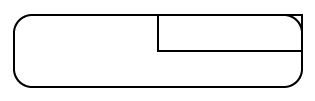
Figure three is a rectangle that has rounded corners on two opposite sides.

Figure three.
To make this shape, I created a normal rectangle and used the normal Round Corners upshot (under the Consequence > Stylize menu). I and so added an additional fill, which didn't have rounded corners. With the second fill targeted, I applied a Transform effect that applied a 50% calibration to the make full, and I instructed the Transform to exist practical from a specific origin point — a corner of my choice. This action finer covered upwardly the rounded corner with a foursquare corner. Had I expanded the shapes, the event would look similar Figure four.

Figure iv.
The key here is in the Transform effect. Permit's see how I did this, stride-by-stride:
- Draw a rectangle. Utilize a make full and remove the stroke.
- Choose Effect > Stylize > Round Corners and utilise the effect.
- Via the Appearance panel fly-out menu, add a new fill.
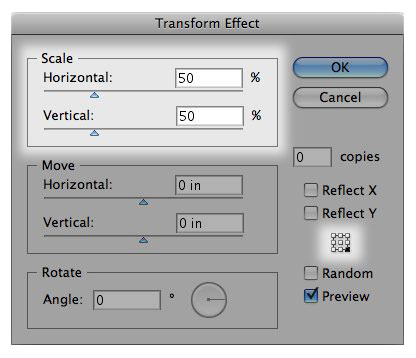
- With the new fill targeted, cull Effect > Distort & Transform > Transform. In the Calibration section, set both the Horizontal and Vertical values to l%. Now for the nearly important part — using the ix-bespeak proxy, select i of the 4 corners to utilise the scale from (Figure v). The corner you cull will not take a rounded corner. Click OK to employ the outcome.
 Effigy five.
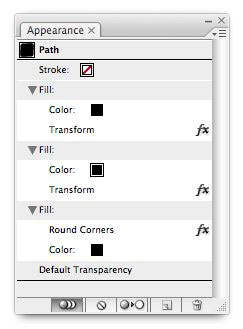
Effigy five. - Duplicate the fill up and double-click the Transform issue in that fill. Modify the origin signal in that fill to specify some other corner that should have a square corner. Echo to add a tertiary fill if you'd like. Your Advent panel should look something like Effigy 6.
 Figure 6.
Figure 6.
You can save this as a Graphic Mode then that you could apply this with a unmarried click. You might even create an entire library of styles that stored different corners of an object as beingness rounded, for any design task. Of course, these are all graphic styles with multiple fills and effects. And sometimes you demand just a unmarried plain flat object with a rounded corner. You could of course draw your rectangle, rapidly apply a manner, expand the appearance, and then utilise Pathfinder to create a single final shape. Just that's a lot of clicks. So having an action that would practise all this for yous with a simple keyboard shortcut is better.
In fact, being that the holidays are upon united states, I've decided to give all of my dedicated readers a gift. Two, actually.
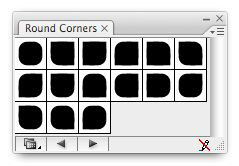
The outset is a Graphic Style library (Figure vii) y'all can download. This library contains a plethora of styles with different circular corner effects. All y'all need to do is load the manner library and yous're expert to go. One click will give y'all the rounded corner(s) of your selection. Feel free to arrange the parameters as y'all see fit. I used a rather big round corner setting, mainly so the preview in the Graphic Styles panel clearly shows each effect.

Figure 7.
The second downloadable gift is an Action that expands and combines the effect, leaving yous with a flattened object. Once you load the Action, you tin use the keyboard shortcut that I've assigned (Command-Shift-F12) or you tin apply your ain.
- Rounded Corner Graphic Style Library
- Expand and Combine Action
You can also copy and paste any of these shapes into InDesign if you'd similar.
Source: https://creativepro.com/round-corners-quickly-illustrator/